Goal-Keeper
Goal Keeper is a website to help people keep track of their goals. It can be used to create goals, monitor goals, view statistics about your goals, and check your history of goal completion. It is completely free and it exists because I believe that writing goals is an incredibly important part of life and should be easily accessible to all people.

Purpose
The purpose of Goal Keeper is to make it simple and easy to keep track of your goals digitally. Writing Goals has become a big part of my life and is what keeps me on track to do the things that I want to do, but writing goals is in desperate need of a modern update. I hope that Goal Keeper can fill this void, and assist people in keeping track of their goals in a way that feels comfortable and user-friendly to them.
While writing your goals down on paper can be effective, there is no reason to not make this process better by allowing you to access them on your phone, computer, or any other device that you have with web access. Additionally, with Goal Keeper not only can you see your goals, but you can track your progress, change your goals to reflect your current needs, and give your goals ratings so that you will know how how close you are to accomplishing them.
Technology and Implementation
Goal Keeper was built with the following technologies:
- PHP
- JavaScript
- MySQL
- HMTL
- CSS
- Bootstrap
- Plotly JavaScript Library
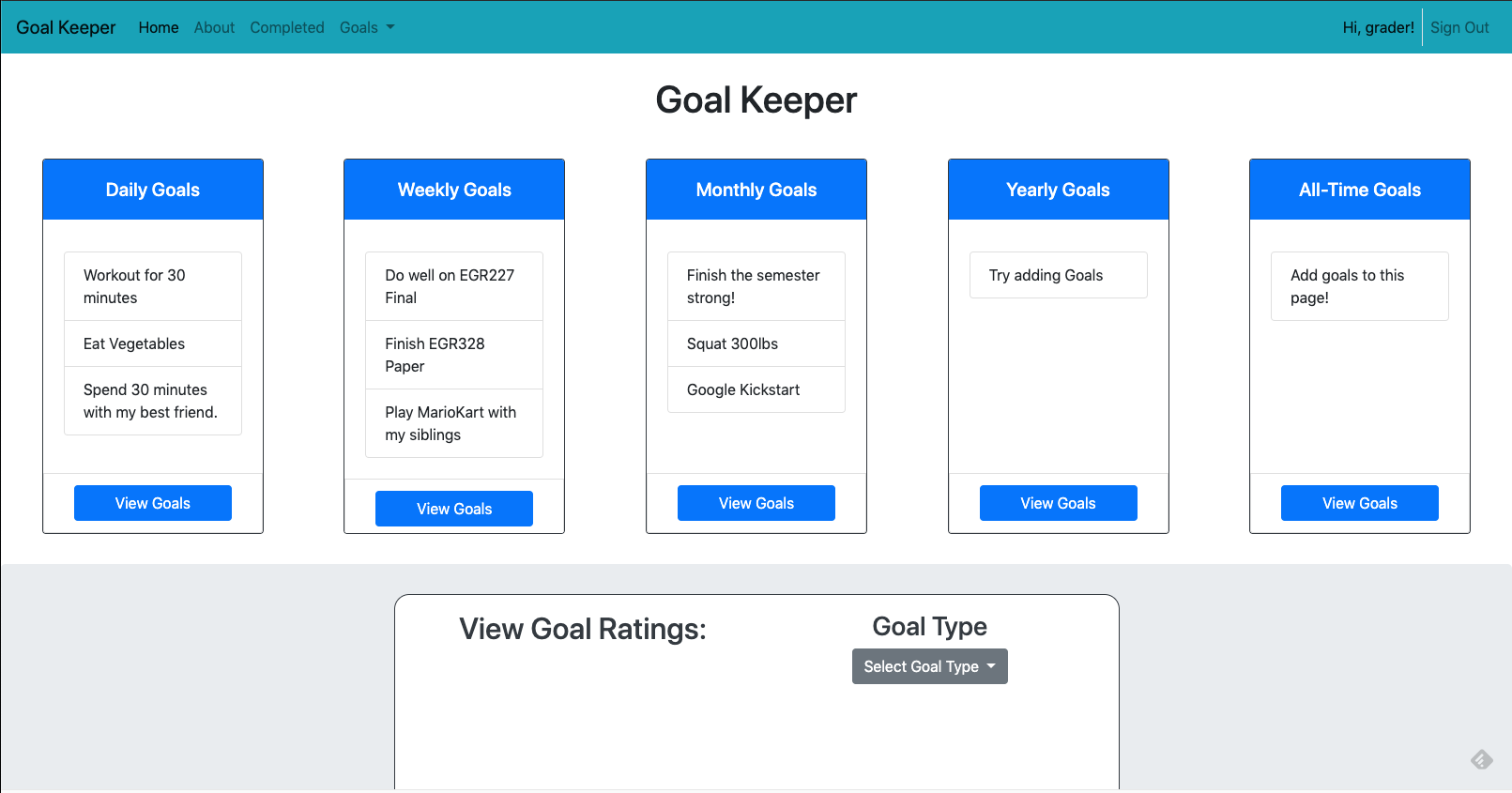
One particular feature of interest for the implementation of this project is the way that individual goals are handled. Given that each user will be generating long lists of goals with different types, descriptions, ratings, id’s, and timestamps – the most important part of this website was determining how to handle all of these goals.
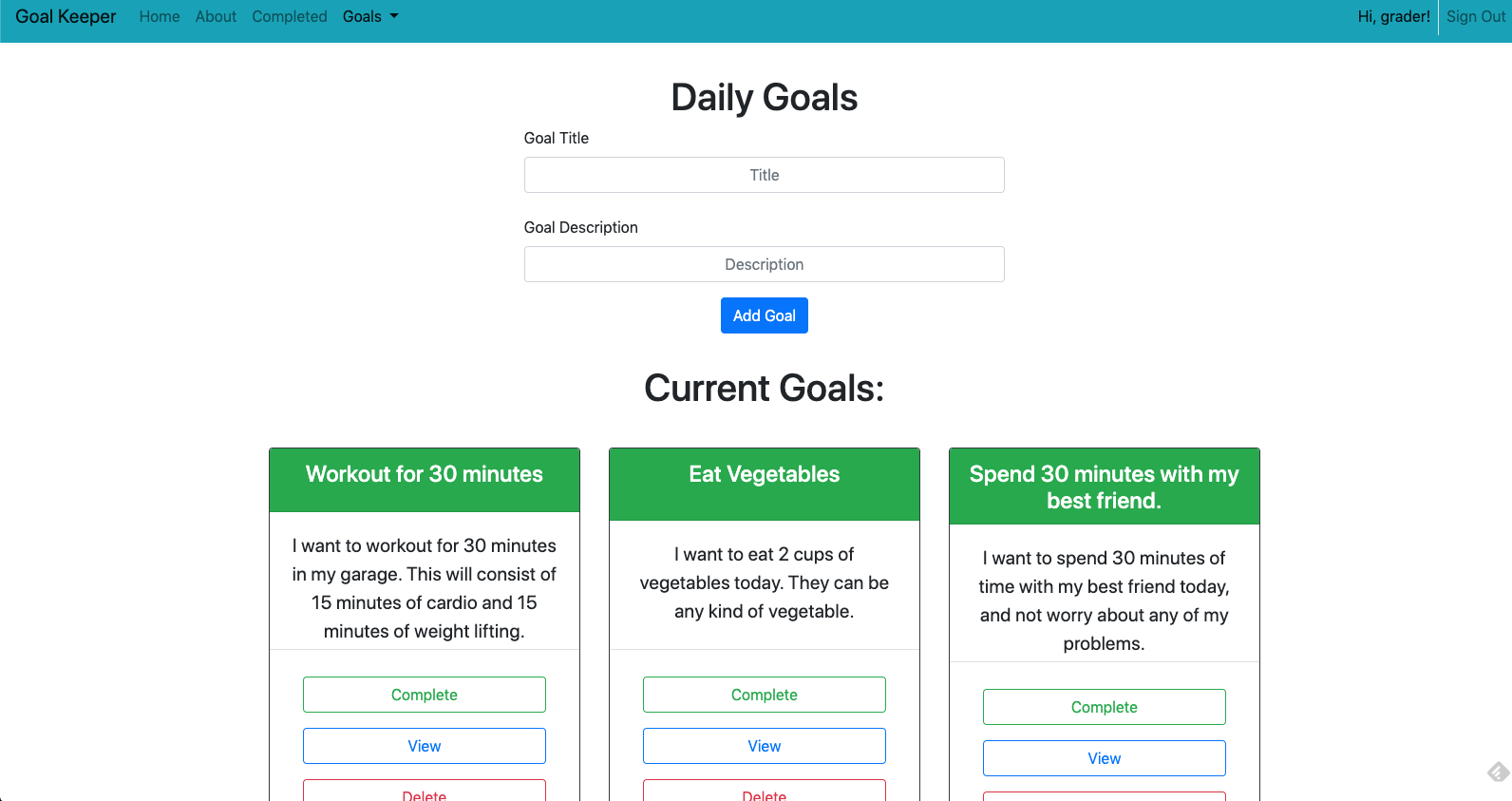
When a user creates a goal, that goal is inserted into the database and then a card is dynamically generated for that database entry to reflect the new goal. That goal is then displayed on the page dynamically where it is organized with the other goals.
Each card has a dynamically generated modal, title, description, and the rating for each goal is set to null by default until it is given a rating by a user.

The following snippet of code shows a portion of how the goal cards are dynamically generated by type and user (does not include the code for the modal):
while (mysqli_stmt_fetch($sql)) {
if ($completed != 1) {
?>
<div class="col-lg-4 col-md-6 col-sm-12 text-center hvr-grow-shadow">
<div class="card border border-dark" style="height:26em; margin-bottom: 2em; overflow: hidden">
<div class="card-header bg-success text-white" style="height:5em">
<h4 class="card-title"><?= $goal_title ?></h4>
</div>
<div class="card-body" style="height:9em; width=100%">
<div style="overflow: hidden">
<p class="card-text" style="overflow: hidden; font-size: 20px"><?= $goal_desc ?></p>
</div>
</div>
<div class="card-footer bg-white">
<div>
<div class="col-lg-12 col-md-12 col-sm-12" style="margin-top:1em">
<form action="updategoals.php" method="post" style="margin-bottom: 3px">
<input type="hidden" name="page" value=<?=$page?>>
<button type="submit" name="complete" class="btn btn-outline-success btn-block">
Complete
</button>
<input type="hidden" name="goal_id" value="<? $goal_id ?>"
<input type="hidden" name="goal_type" value="<?=$type ?>"
</form>
</div>
<div class="col-lg-12 col-md-12 col-sm-12" style="margin-top:1em">
<button type="button" class="btn btn-outline-primary btn-block" data-toggle="modal"
data-target="#modalData<?= $goal_id; ?>">View
</button>
</div>
<div class="col-lg-12 col-md-12 col-sm-12" style="margin-top:1em; margin-bottom: 1em">
<form action="updategoals.php" method="post">
<input type="hidden" name="page" value=<?=$page?>>
<button type="submit" name="delete" class="btn btn-outline-danger btn-block">
Delete
</button>
<input type="hidden" name="goal_id" value="<? $goal_id ?>"
<input type="hidden" name="goal_type" value="<?=$type ?>"
</form>
</div>
</div>
</div>
</div>
</div>
PHP is used to handle anything server or user-information related, while JavaScript handles some of the page formatting and is also responsible for producing the graphs on the home page. Bootstrap’s grid system provides easy, and consistent page formatting and reliable scaling between mobile and desktop versions of the site.
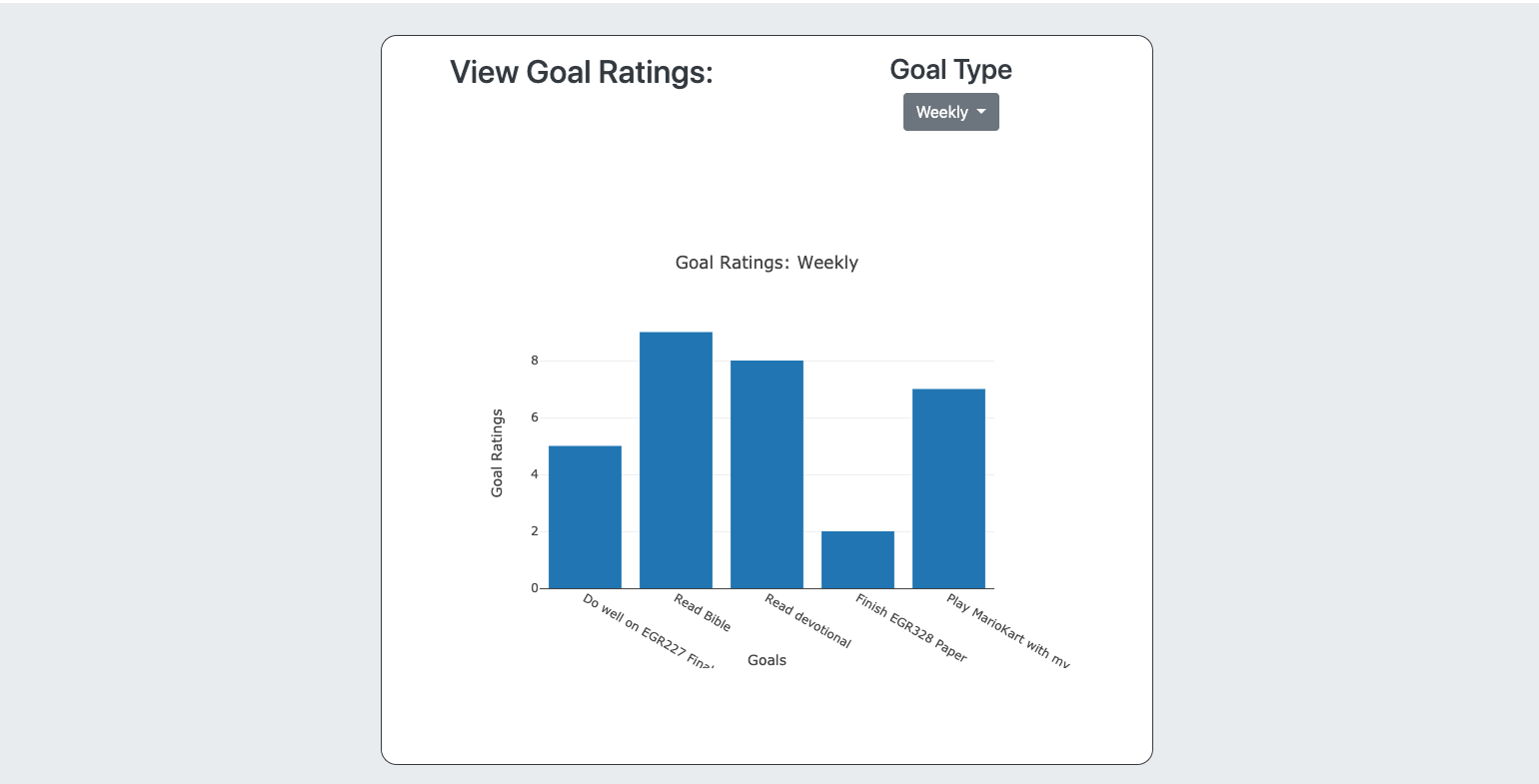
Plotly is a JavaScript library that allows data to easily be formatted and graphed according to the needs of the data. Goal Keeper uses a 1-10 scale for rating goals, so the most effective portrayal of this data is to use a barchart with bars representing the rating of each individual goal.
Using PHP we can pull all of the data for the goals from the SQL database as an array of strings, and then Plotly and JavaScript can be used to format this data and display it as a barchart. Using Plotly it only takes a few lines of code to accomplish this:
<script type="text/javascript">
/*global Plotly*/ /* global TESTER*/
let data = [{
x: [<?=$titles?>], //x should be a range representing the number of goals being retrieved
y: [<?=$ratings?>], //y should be the ratings of the goals themselves
type:'bar'
}];
let layout = {
xaxis: {title: 'Goals', showlegend: true},
yaxis: {title: 'Goal Ratings'},
barmode: 'relative',
title: 'Goal Ratings: <?=$type?>'
};
Plotly.newPlot('graph', data, layout);
</script>

Features
- Create Goals based on how long it will take to accomplish them (day, week, month, year, all-time)
- Give your goals titles, descriptions, other relevant information so you know exactly what your goal is
- Track and monitor your goals however you feel is best
- Add journal entries to goals
- Give your goals ratings
- Edit your goals to reflect your changing needs overtime
- Mark your goals as complete once you have achieved them
- Delete your goals if they are no longer relevant or if you have moved on from them
- View useful statistics about your goal progress
- View bar charts to reflect your goal progress on the ‘Home’ page
- Sort goals by type to find weaknesses in your goal setting strategies
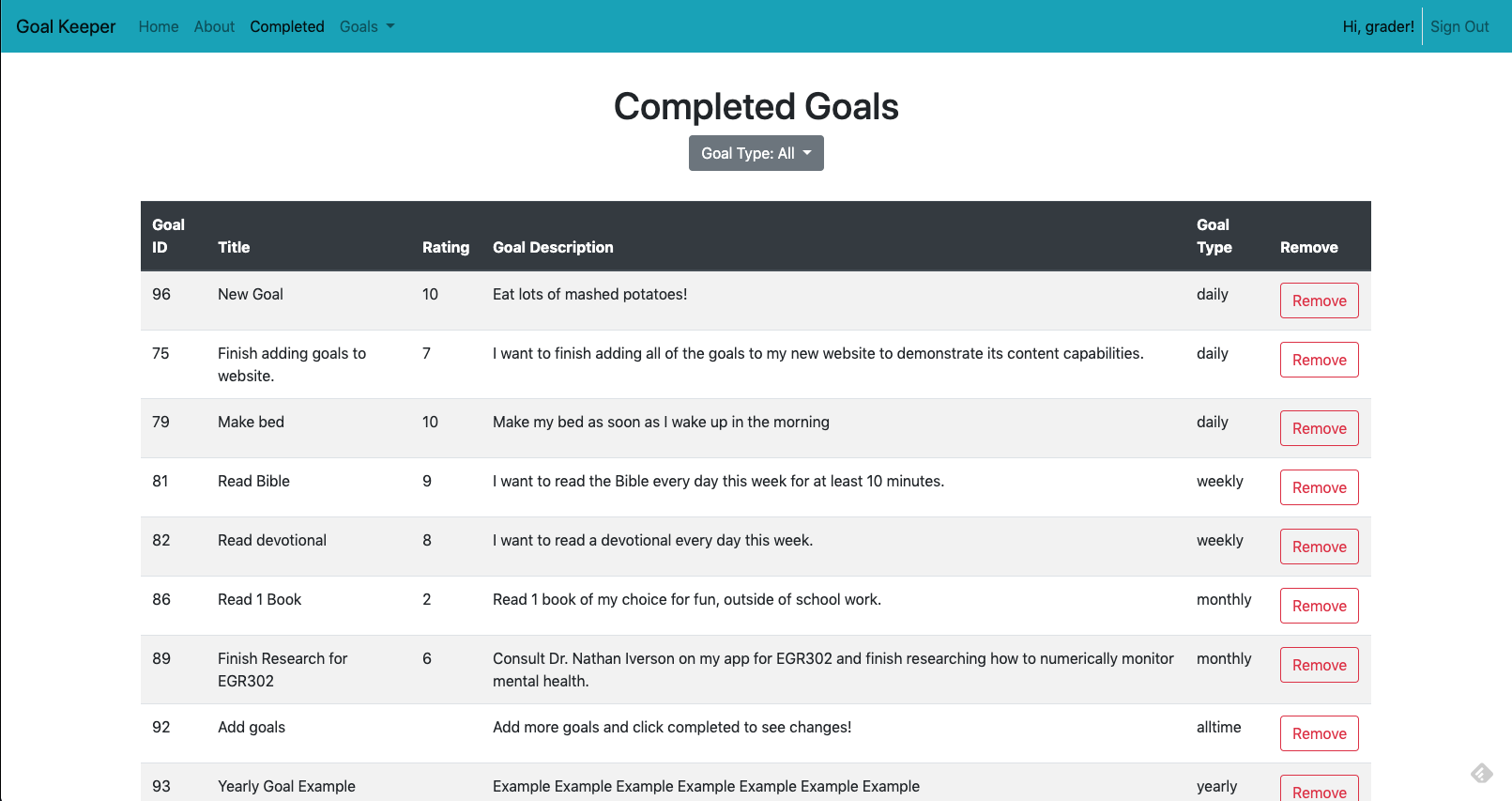
- View all of the goals you have completed to see how many of your goals you have completed
- Sort goals by type, or view all of your goals at once to see all of your hard work

Try Goal Keeper
Goal Keeper can be tried right now at the following link: Goal Keeper
While all features are fucntional, the current version of Goal Keeper is in development so not everything will be completely polished. All passwords are encrypted.